카테고리 없음
DOM(2) : jQuery -제어 대상을 찾기.
푸곰주
2023. 5. 12. 12:18
DOM을 이용해서 문서를 조회
or
js library = jquery를 이용해서 조회
dom을 이용해서 직접조회 --> 적은코드로 jqeury로 가능하다.
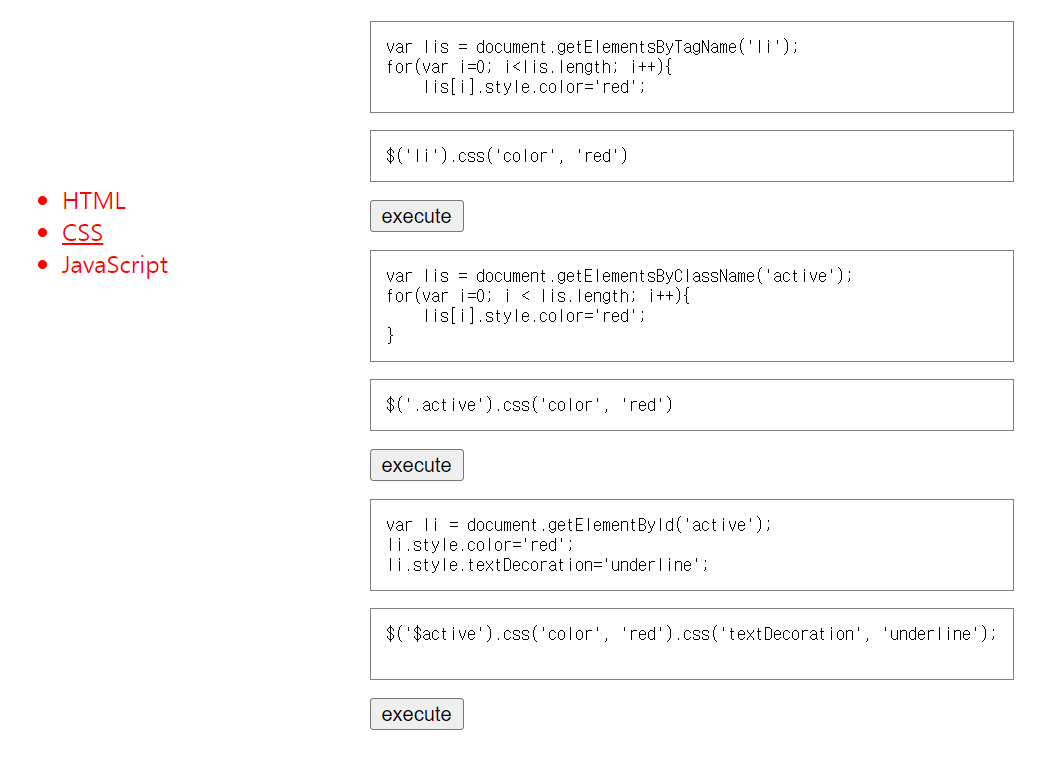
jQuery를 이용하면 DOM을 사용하는 것 보다 훨씬 효율적으로 필요한 객체를 조회할 수 있다. jQuery는 객체를 조회할 때 CSS 선택자를 이용한다.
jQuery의 기본문법
jQuery의 기본 문법은 단순하고 강력하다.

$()는 jQuery의 함수이다. 이 함수의 인자로 CSS 선택자(li)를 전달하면 jQuery 객체라는 것을 리턴한다. 이 객체는 선택자에 해당하는 엘리먼트를 제어하는 다양한 메소드를 가지고 있다. 위의 그림에서 css는 선택자에 해당하는 객체들의 style에 color:red로 변경한다.
==>
함수의 인자로 CSS선택자를 전달한다.
$() = jQuery function
리턴 된 결과 == jQuery 객체
css := 객체의 method (객체의 프로퍼티)


$('$active').css('color', 'red').css('textDecoration', 'underline');chaining
jQuery객체를 리턴
연속적으로 메소드 호출해서 작업할수있다.
DOM을 사용했다면 li.style 코드 중복이 발생하는데 이를줄일수있다.
아이디 조회시 $('$active') 형태로, class조회시 $('.active')형태로 사용가능하다.